Mixing PHP and HTML should be avoided at all costs.
Beginner developers will often create spaghetti code that mixes the logic of their application with the presentation (design) of their application.
As time goes on and more features are added, the code base becomes messy, error-prone, and difficult to debug.
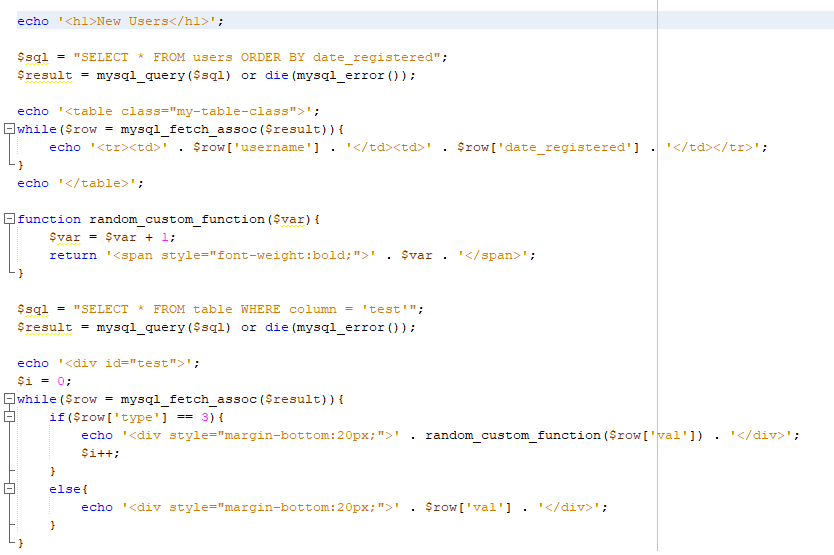
Take the following mixture of PHP and HTML as an example:

The code above is needlessly complex. It is also a chore to look at. What if a designer needs to work on the design of this page? What if they are not comfortable with PHP?
Do not print HTML with PHP’s echo statement.
Printing HTML with PHP’s echo statement will make it difficult for non-programmers to work with your design. It may also prevent your IDE from being able to highlight HTML elements, attributes, ID names, and class names.
The following is an example of bad code:
echo '<div id="user_profile">';
echo '<h1>' . $user['name'] . '</h1>';
echo '<img src = "' . $user['profile_picture'] . '" class="profile-pic">';
echo '</div>';Here is a better way to do it:
<div id="user_profile">
<h1><?= $user['name']; ?></h1>
<img src = "<?= $user['profile_picture']; ?>" class="profile-pic">
</div>
To sum up the difference:
- It is cleaner.
- You can properly indent your HTML.
- Your IDE will be able to highlight the different HTML entities.
- It is more designer-friendly, as the distinction between PHP and HTML is much clearer.
Below is an example of this method being used with a PHP foreach loop:
<?php foreach($entries as $entry): ?>
<h1><?= $entry['title']; ?></h1>
<p><?= $entry['description']; ?></p>
<?php endforeach; ?>
Do not mix your logic with your presentation.
There are four key terms that you need to understand:
- Logic: This refers to the business logic of your application. Examples include database connections, functions, SQL queries, redirects, session handling, and other pieces of code that control the flow and logic of your application.
- Presentation: This refers to the design and client side of your application. We’re talking about HTML and CSS.
- Presentation Logic: This is the type of logic that determines the appearance of certain design elements. For example, if you are printing a list of registered users, you might want to highlight disabled accounts in red. This type of logic does not control the flow of your application, and it plays no part in the business logic. Its only purpose is to control the layout and appearance of your application.
- Separation of concerns: This is a design principle that splits an application up into its relevant “categories” of concerns. For example, database connections and SQL queries should be kept separate from the code that prints out HTML tables. In the context of this article, we’re talking about the act of keeping our logic separate from our presentation.
Why?
Why should you separate them?
- Generally speaking, file sizes become smaller. Nobody wants to open 4,000 lines of SQL queries mixed with HTML.
- It prevents front-end designers from damaging the internal workings of the application. They can add design features without worrying about the business logic.
- It is much cleaner.
- Bugs are easier to hunt down.
- Your business logic will become easier to modify (adding new features, etc).
- Re-designs are much less of a hassle.
- It is quicker to find certain parts of the application if you know where everything is located.
HTML and CSS stylesheets are an example of the “separation of concerns” principle.
In this scenario, HTML defines the structure, whereas CSS defines the appearance of said structure. Whenever you need to change a color or add a border, you can edit the CSS file. In other words, you don’t need to modify the HTML at all. It is a completely separate matter!
MVC
MVC (Model–View–Controller) frameworks are popular because they enforce the separation of concerns principle. They also come with a lot of useful libraries and helper classes.
Generally speaking, an MVC framework will split your application up into three separate parts:
- Model: The Model represents the data. For example, a MySQL table or an XML file.
- View: The View displays data (presentation). In most cases, view files will consist of HTML and some basic presentation logic.
- Controller: The Controller passes data to the view. It receives form data from the view, and it controls the flow of your application (redirects, etc.).
If you are interested in using a PHP MVC framework, then you should check out Laravel or Symfony.
Template engines
Another alternative is to use a template engine such as Twig, which will allow you to separate your logic from your design. In a lot of cases, these templating engines are used inside some of the MVC frameworks that were listed above.
Still wanting to mix PHP and HTML?
If you don’t have the time to use a PHP framework or templating engine, then you should at least make a big effort to organize your application into its relevant parts and folders.
- Separate your HTML from your business logic.
- Keep your database connection code in one place. Use the require statement to include it at the top of your scripts.
- Learn about object-oriented programming and DRY.
- Keep your SQL queries separate from the parts of your application that handle requests, redirects, and form data.
- Do not echo out HTML with PHP.
- Keep your folders organized.
- Most importantly, be consistent.