If you are working with the JQuery library, then there is a pretty good chance that you will encounter the following JavaScript error at some point in time:
Uncaught ReferenceError: $ is not defined
Typically speaking, this ReferenceError occurs when a developer attempts to use the JQuery library before they have actually included it.
Take the following example, which will reproduce the issue:
<script>
//Hide element using JQuery.
$('#test').hide();
</script>
<script src="js/jquery.min.js"></script>
In the code snippet above, I attempted to use JQuery’s hide() method before I had included the library. As a result, an “uncaught ReferenceError” will be thrown. This is because the script is attempting to reference a variable that doesn’t exist.
To fix this, we need to include the library before we attempt to use any of its methods:
<script src="js/jquery.min.js"></script>
<script>
//Hide element using JQuery.
$('#test').hide();
</script>
Failure to include the library.
If you are encountering this error, it is because you have not included the JQuery library in your page. That, or an external plugin that you are using relies on the library.
For example: The popular plugin “Cropper” relies on JQuery. This means that you must include cropper.js like so:
<script src="/js/jquery.js?x28770"></script> <script src="/js/cropper.js?x28770"></script>
If you fail to load JQuery before cropper.js, your script will cough up a ReferenceError.
The path to your JQuery file is incorrect.
In some cases, developers will reference the wrong URL or path to the JQuery file. As a result, a 404 will occur and any succeeding scripts that attempt to reference the library will throw an error.
To make sure that this isn’t happening, I would suggest that you open the Network tab in your browser’s developer tools and make sure that the JavaScript file is actually being loaded.
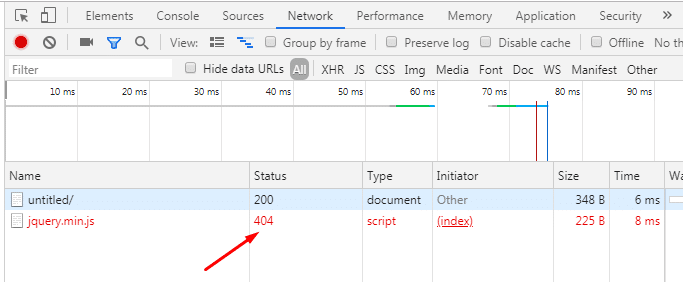
Here is an example of what Chrome’s Developer Tools might display if the file isn’t being loaded correctly:

In the screenshot above, you can see that my attempt to load “jquery.min.js” has resulted in a 404 error.
Server errors.
In certain cases, you might be loading the library from an external CDN server. If that is the case, then you will need to make sure that the CDN in question isn’t down or experiencing technical issues.
Mixed content warnings.
A browser will refuse to load non-HTTPS resources if the page in question has been loaded over HTTPS / SSL. i.e. If your website is SSL-enabled, then the browser will refuse to load your JQuery file if you are referencing it using the regular “http://” protocol.
Example:
<!--including JQuery using http protocol--> <script src="http://cdn.test.com/jquery.min.js"></script>
If the above HTML is loaded over SSL, then the browser will refuse to load our JQuery file. This is because we have specifically referenced the non-SSL “http://” protocol.
As a result, the JQuery library will not be initialized and we will receive the “Uncaught ReferenceError: $ is not defined” error in our console.
To fix this, we need to change the “src” to use “https://”.
Remember: You are allowed to request HTTPS assets on a regular HTTP website. However, you cannot request regular HTTP assets on a HTTPS website.